How to add a Gadget?
Would you like make your blog look nice and interesting? This time might be so complicated which you need to go to another website and identify a URL link from the website. Its going to be easy, you can do it just follow the instruction.
For an example, I wanted to have a clock on my blog wall.
STEP 1: Open the Google and type ClockLink.com
so you can have this look on your screen
STEP 2: Go to the below and click accept to access the ClockLink.com
STEP 3: After you done access, you can see the clock down below. You may have another types of clock on your right such as digital, animation and 24-hours. After you choose the clock
STEP 4: For example, I choose this clock with pink color. So what you have to do is change the timing zone which click a select by city
like this and find a Malaysia, also you can have a size based on what you want
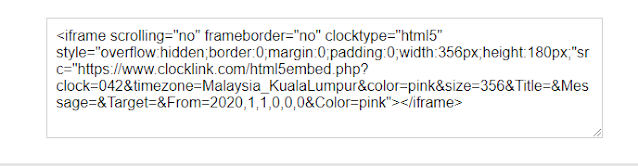
STEP 5: Then copy the link
STEP 6: Go back to your blog and go to the layout , Click add a gadget]
STEP 7: and then click HTML/Java script
STEP 8: Paste the link and Click save
STEP 9: Finally, you can have this look on your blog














Comments
Post a Comment